Integrate to Framer
To insert the provided code into your Framer website, follow these simple steps. This guide will show you how to add the code to your site’s footer using the Framer editor.
Prerequisites
- A published TaskingAI Widget application
- Access to manage applications under your TaskingAI workspace
- A Framer account
Fetch the Code on TaskingAI
- Log in to TaskingAI console, and navigate to the Applications tab under Workspace.
- Click on the widget application you want to integrate with webflow.
- On the tab selection bar on the top, click on the Channels tab.
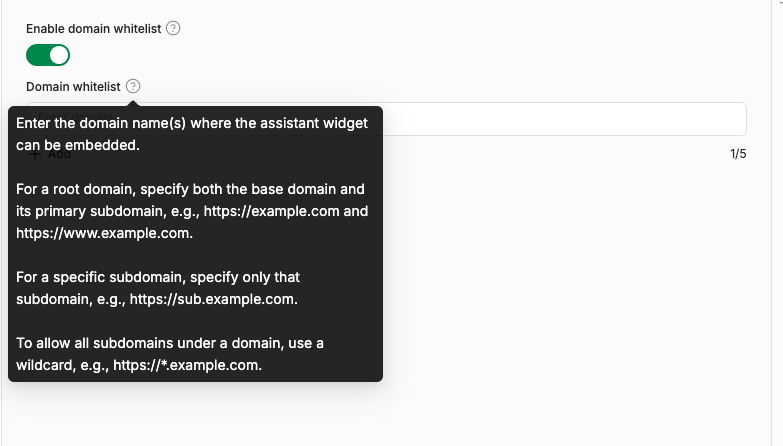
- Select Weebly and configure the domain settings according to the hints.

- Click Activate after filling in the information.
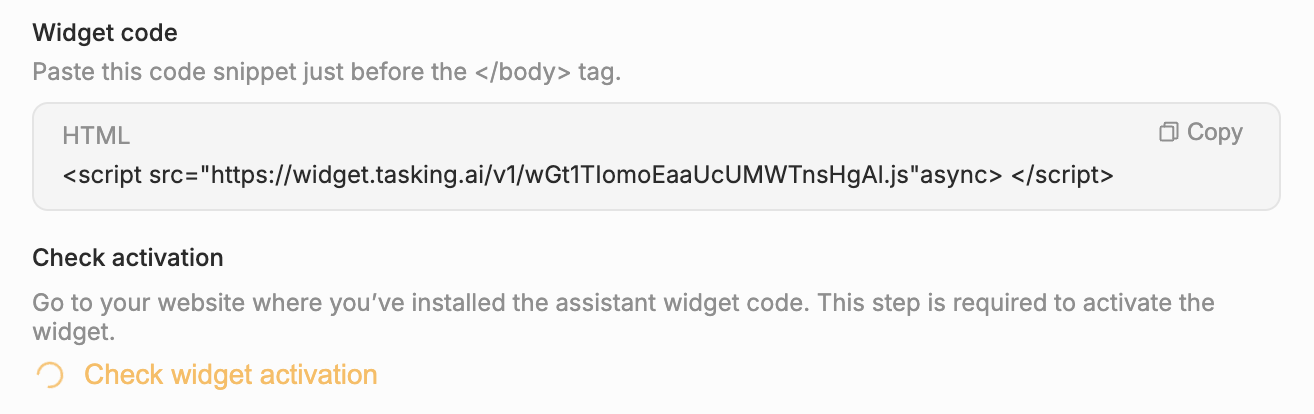
- You will be provided with a code snippet that you need to insert into your Framer website.

Setup on Framer
Step 1: Login and Open Your Website
Log in to your Framer account and select the website you want to edit from the dashboard. This will take you to the site editor.
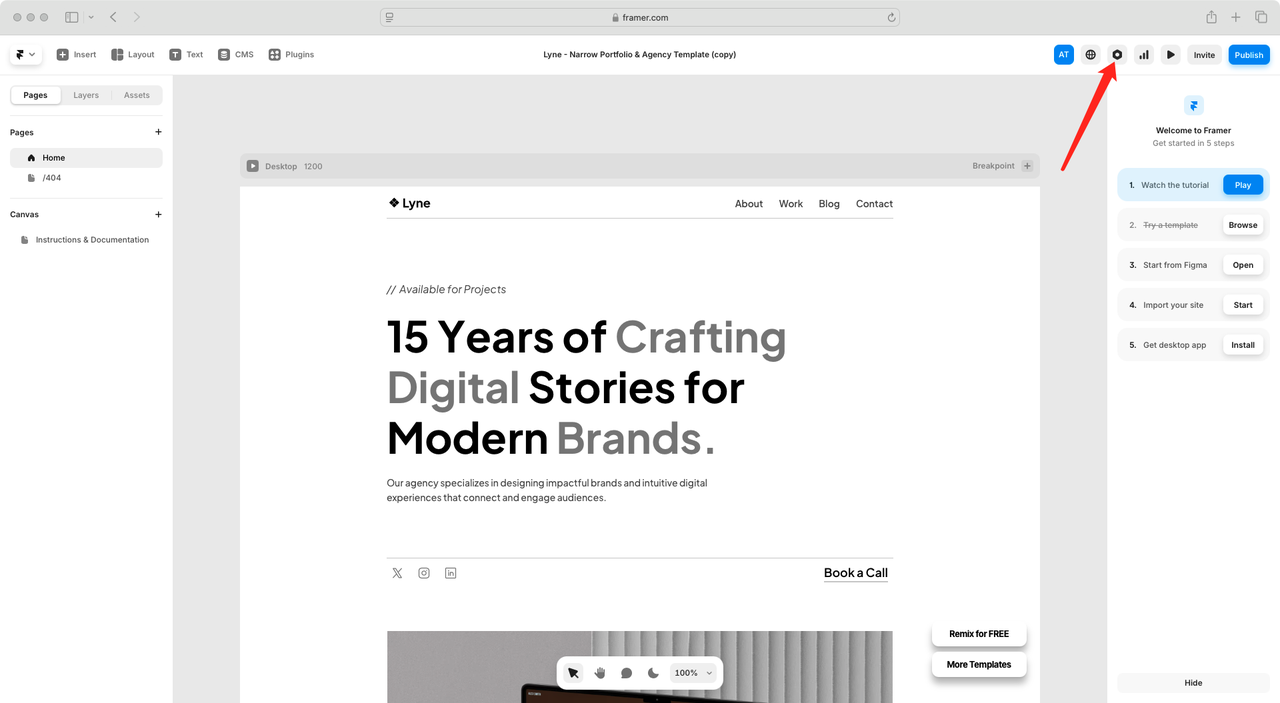
Step 2: Go to Settings
In the top navigation bar, click Settings to open the site settings.

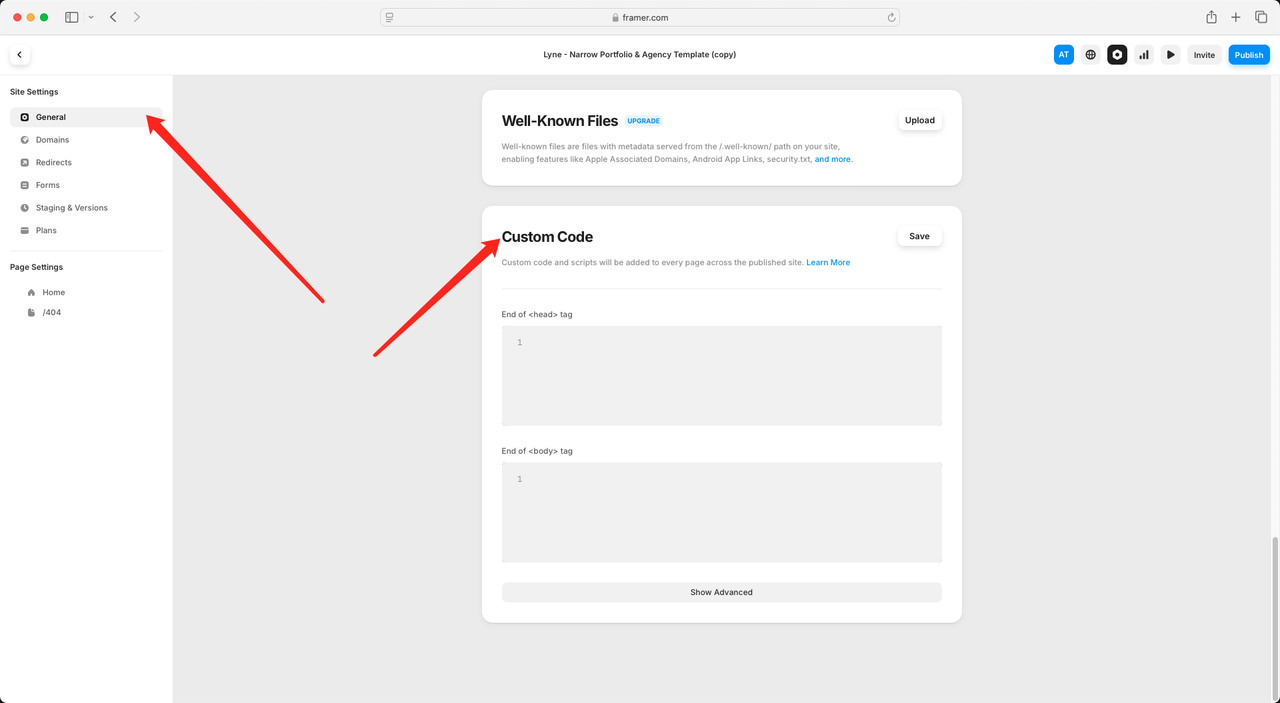
Step 3: Access Custom Code Section
Under the General tab, scroll down to find the Custom Code section.

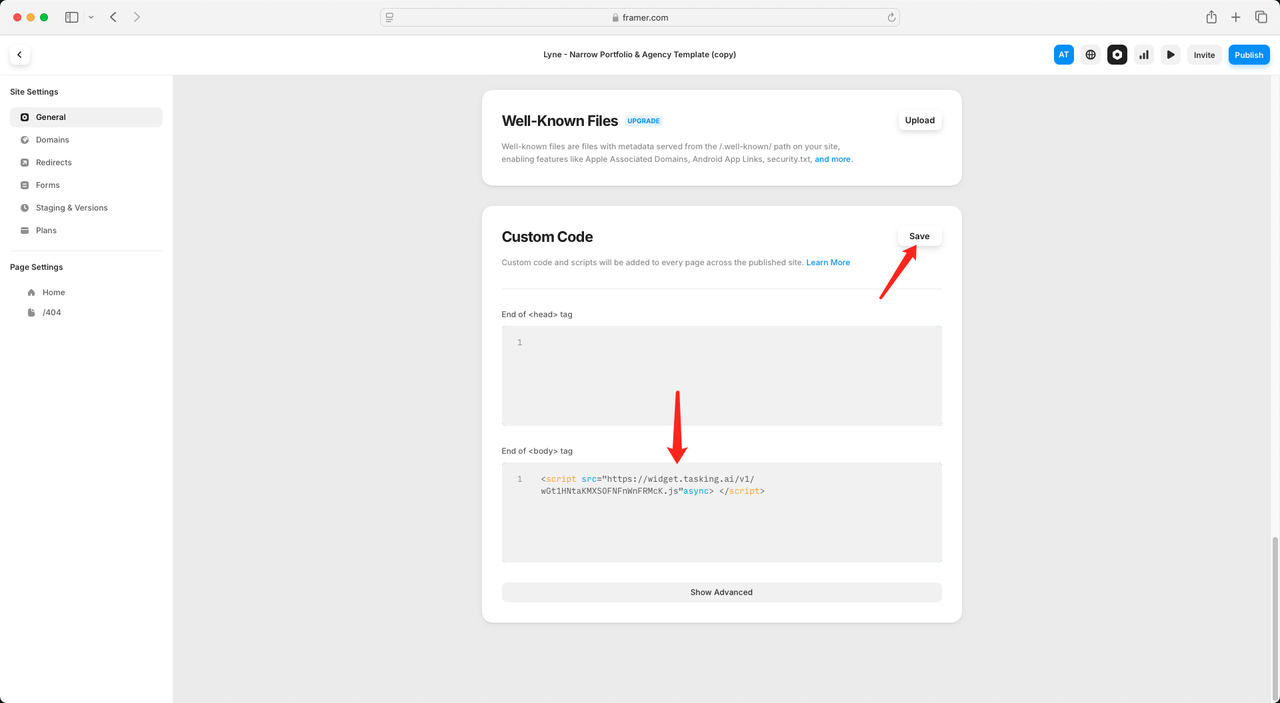
Step 4: Insert Code at the End of <body> Tag
Paste the provided code at the End of <body> tag section. Once done, click Save to save your changes.

Click Publish to make your changes live on your website.
Step 5: Check the Results
Lastly, visit your website and refresh the page to check if the code has been successfully added and is functioning as expected.