Integrate to SquareSpace
To successfully insert the code we provided into your website, follow these simple steps. This tutorial will guide you on how to add the code to the footer section of your website through the website management platform.
Prerequisites
- A published TaskingAI Widget application
- Access to manage applications under your TaskingAI workspace
- A SquareSpace account
Fetch the Code on TaskingAI
- Log in to TaskingAI console, and navigate to the Applications tab under Workspace.
- Click on the widget application you want to integrate with webflow.
- On the tab selection bar on the top, click on the Channels tab.
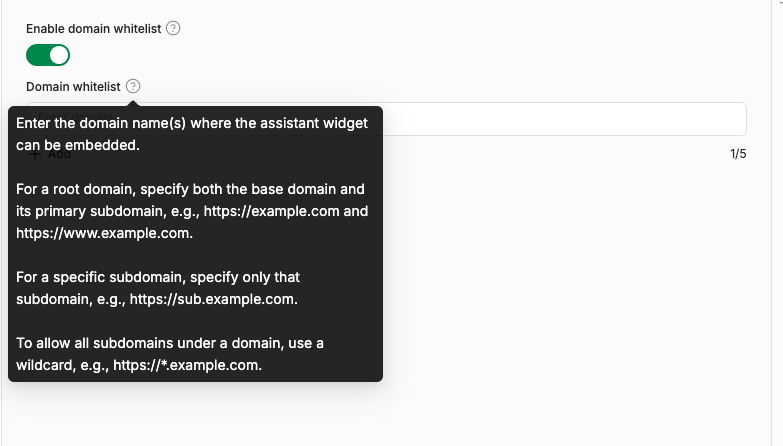
- Select SquareSpace and configure the domain settings according to the hints.

- Click Activate after filling in the information.
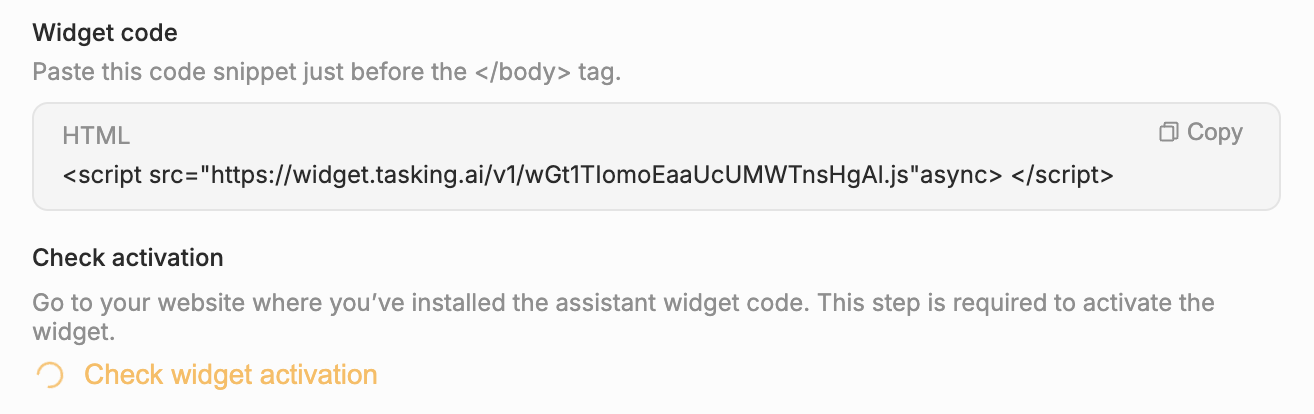
- You will be provided with a code snippet that you need to insert into your SquareSpace website.

Setup on SquareSpace
Step 1: Access Your Website Dashboard
Start by logging into your SquareSpace account. Open your browser, go to SquareSpace, and sign in with your credentials.
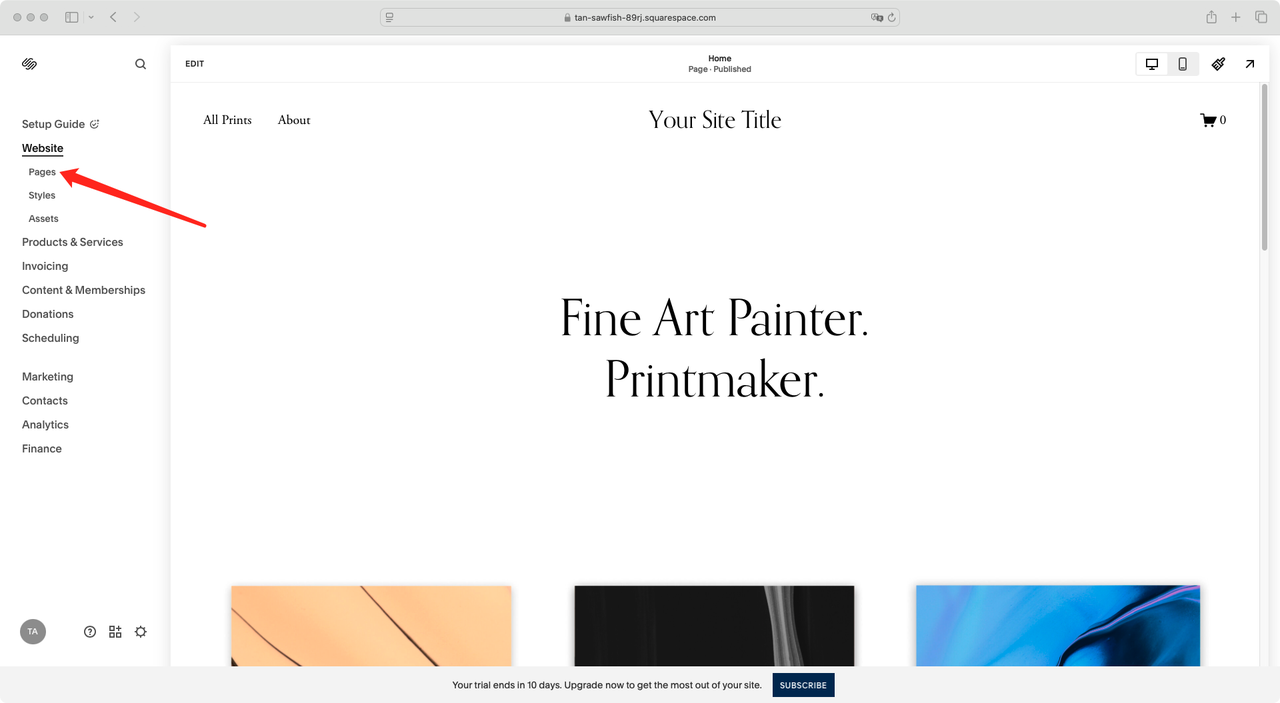
Step 2: Go to Pages Settings
Once you're logged into the dashboard, locate and click on Pages in the menu to access the page management interface.

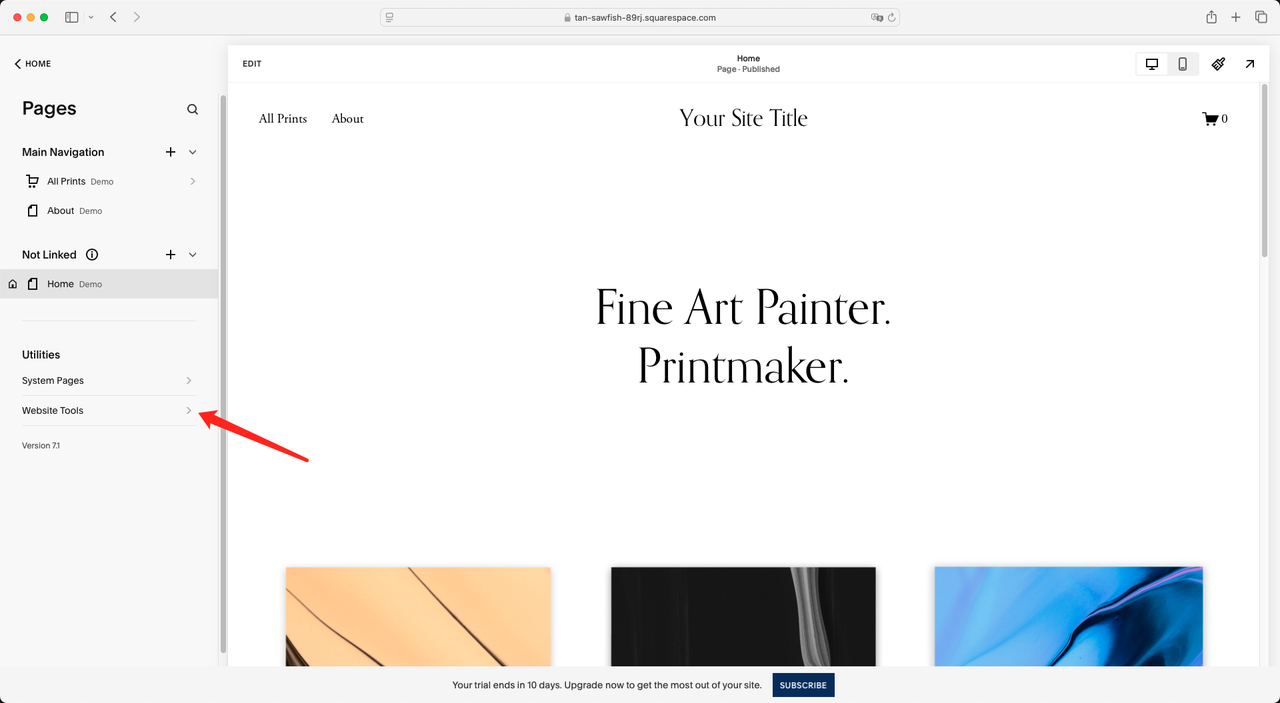
Step 3: Select Website Tools
In the page management section, find and click on the Website Tools option. This will take you to the tools page where you can manage advanced website features.

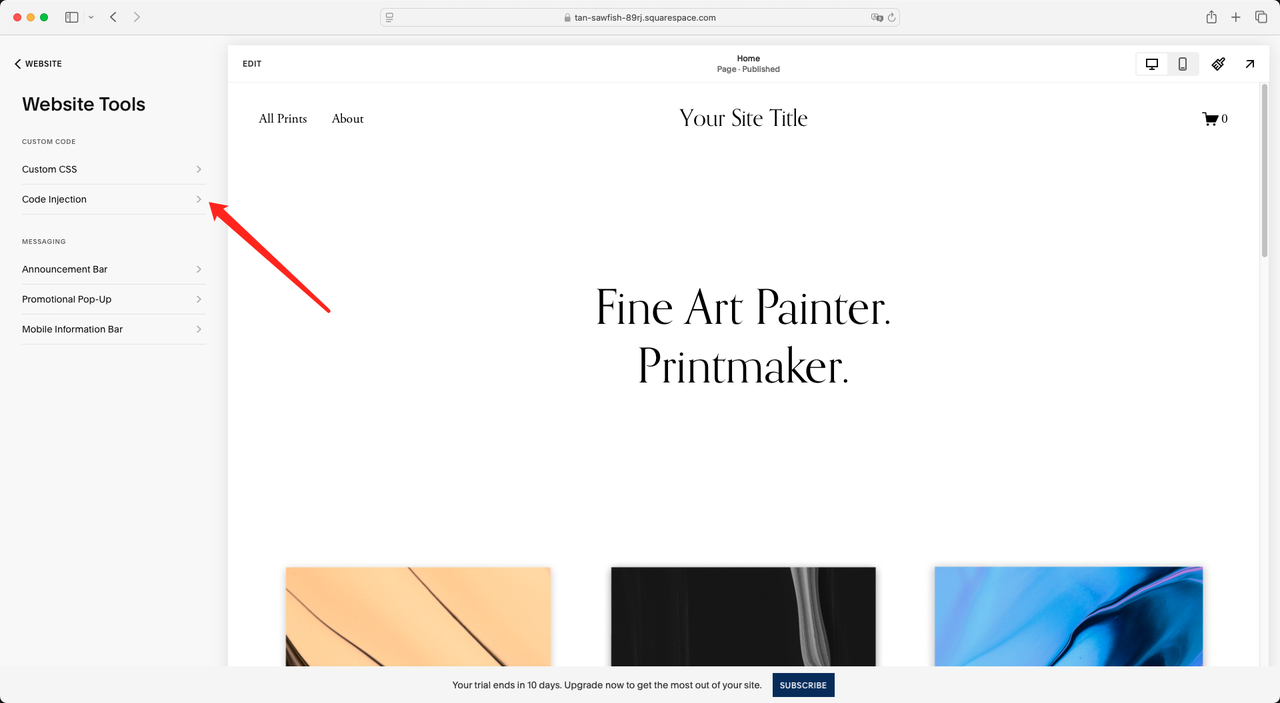
Step 4: Access Code Injection Settings
On the Website Tools page, select Code Injection. This is where you will add custom code to your website.

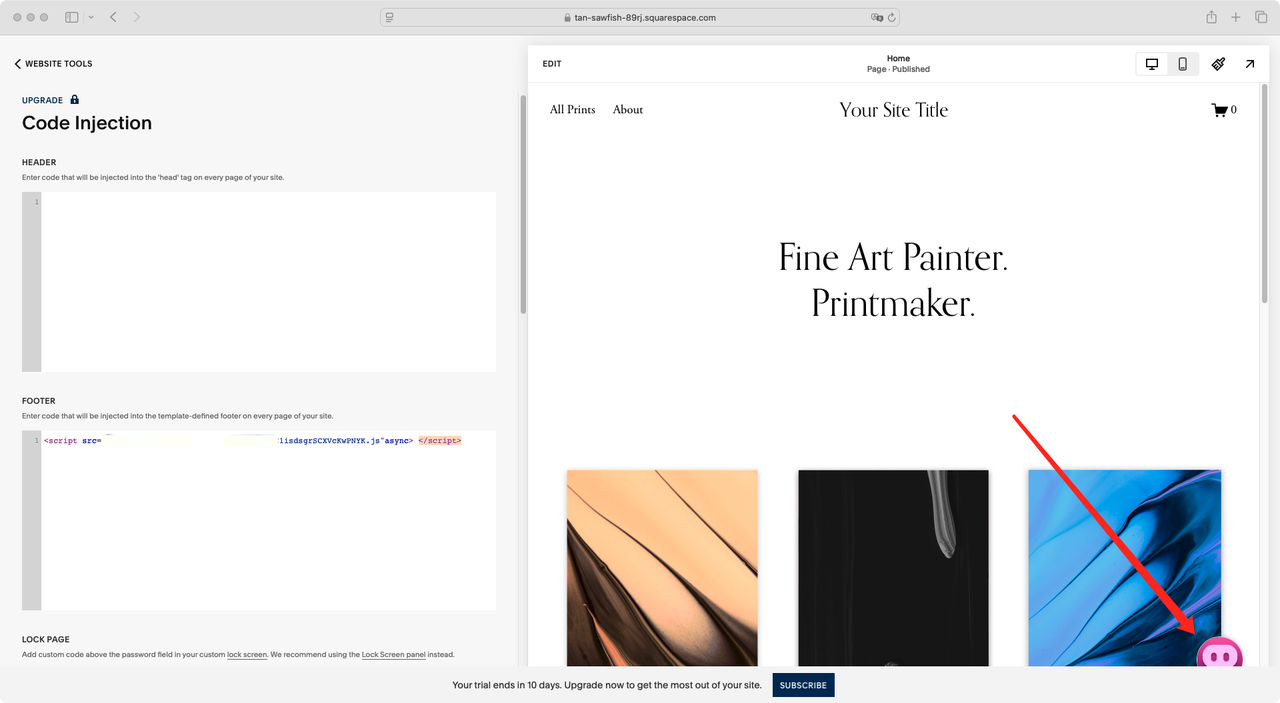
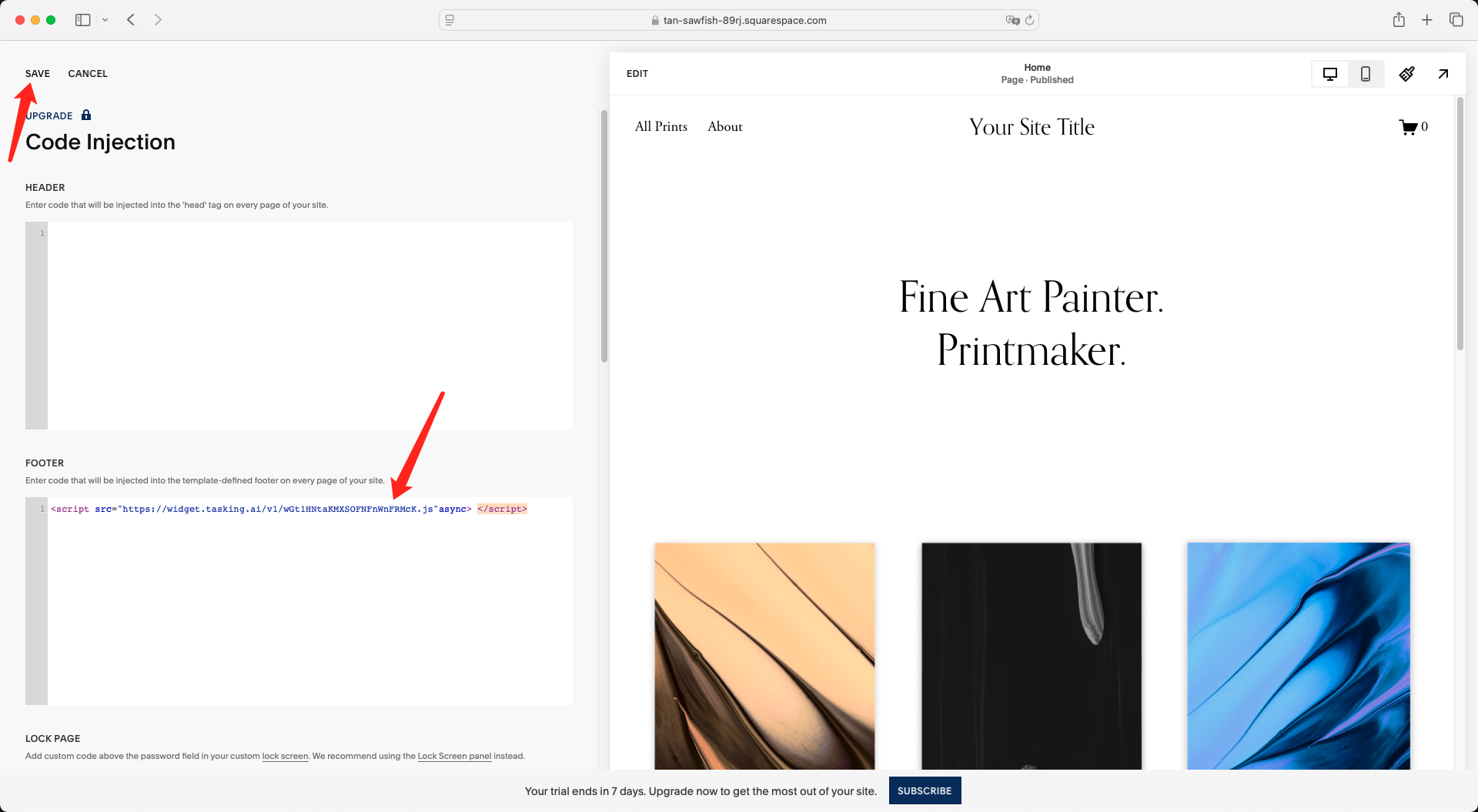
Step 5: Paste the Code into the Footer Section
On the Code Injection page, you will see multiple input fields. To ensure the code loads in the footer section of the page, paste the code into the Footer area.
Click Save to apply the changes.

Step 6: Check the Results
Once the steps are completed, visit your website and refresh the page to check if the code has been successfully added and is displaying.