Integrate to Weebly
To insert the provided code into your Weebly website, follow these simple steps. This guide will show you how to add the code to your site’s header using the Weebly editor.
Prerequisites
- A published TaskingAI Widget application
- Access to manage applications under your TaskingAI workspace
- A Weebly account
Fetch the Code on TaskingAI
- Log in to TaskingAI console, and navigate to the Applications tab under Workspace.
- Click on the widget application you want to integrate with webflow.
- On the tab selection bar on the top, click on the Channels tab.
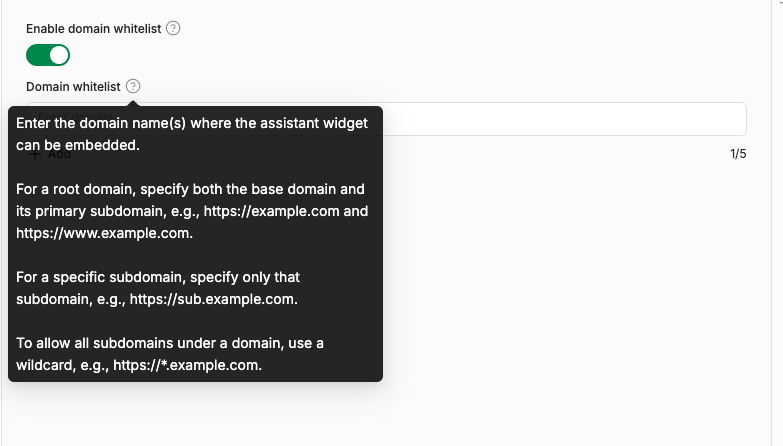
- Select Weebly and configure the domain settings according to the hints.

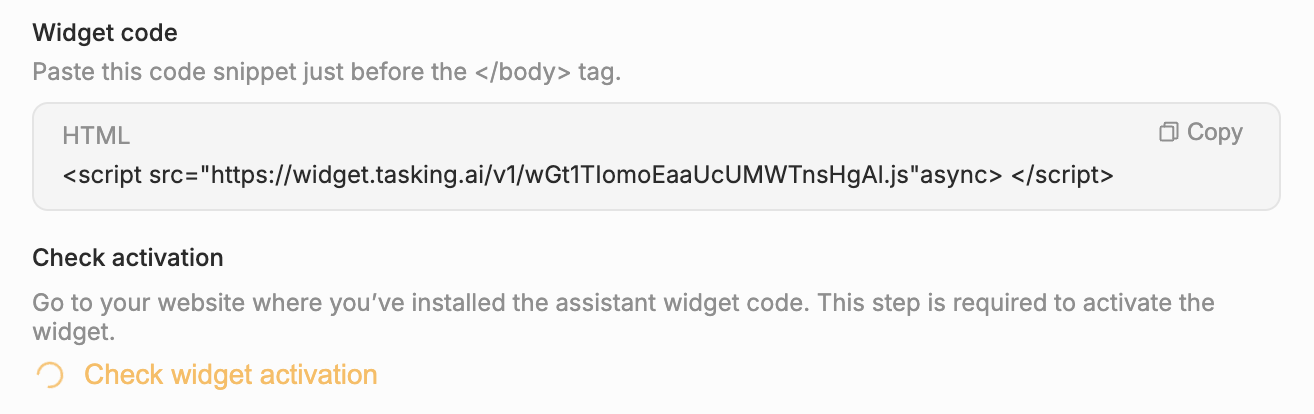
- Click Activate after filling in the information.
- You will be provided with a code snippet that you need to insert into your Weebly website.

Setup on Weebly
Step 1: Log in to Your Weebly Account
First, log in to your Weebly account. Open your browser, go to Weebly, and sign in with your credentials.
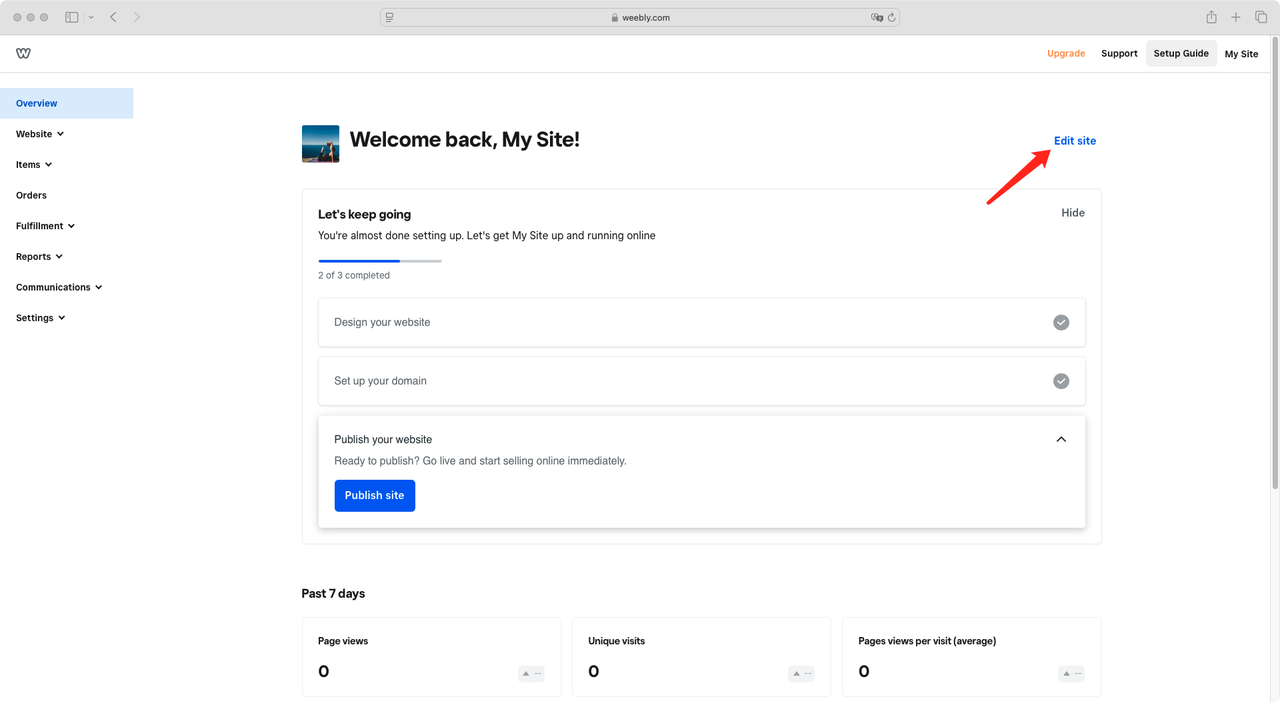
Step 2: Enter the Website Editor
Once logged in, select the website you want to edit from the dashboard. Then, click on Edit site to enter the website editor.

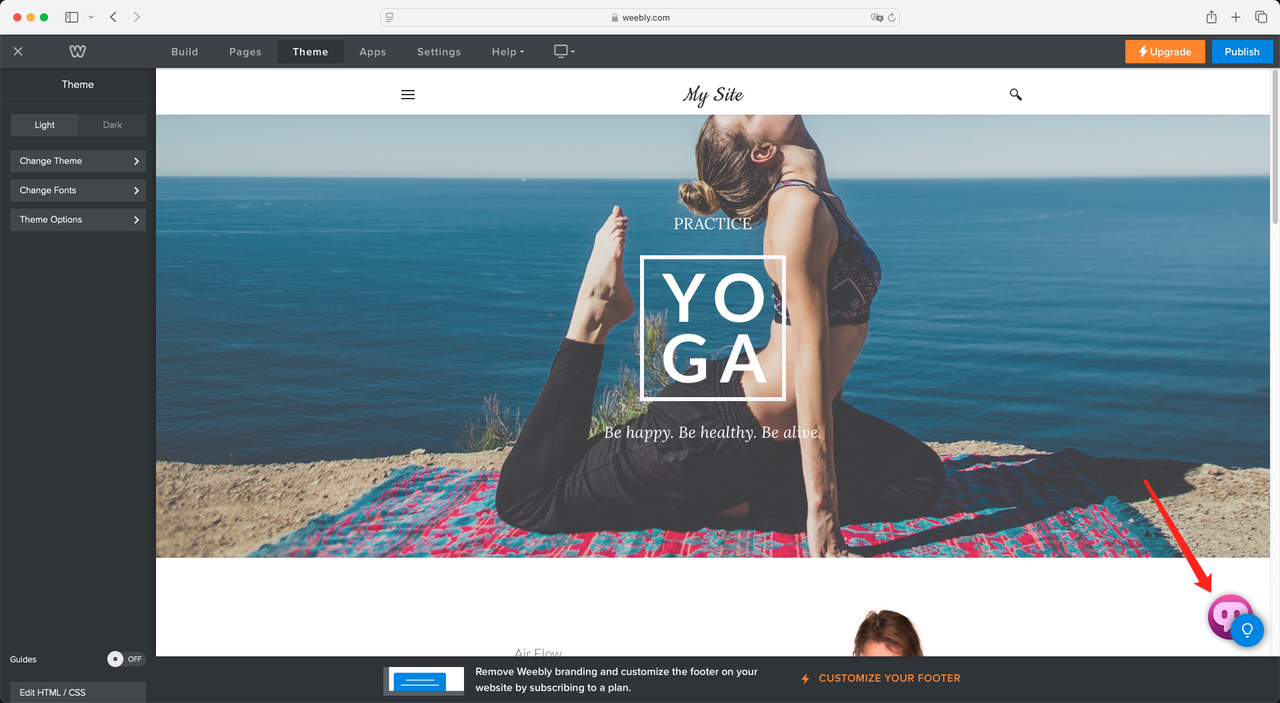
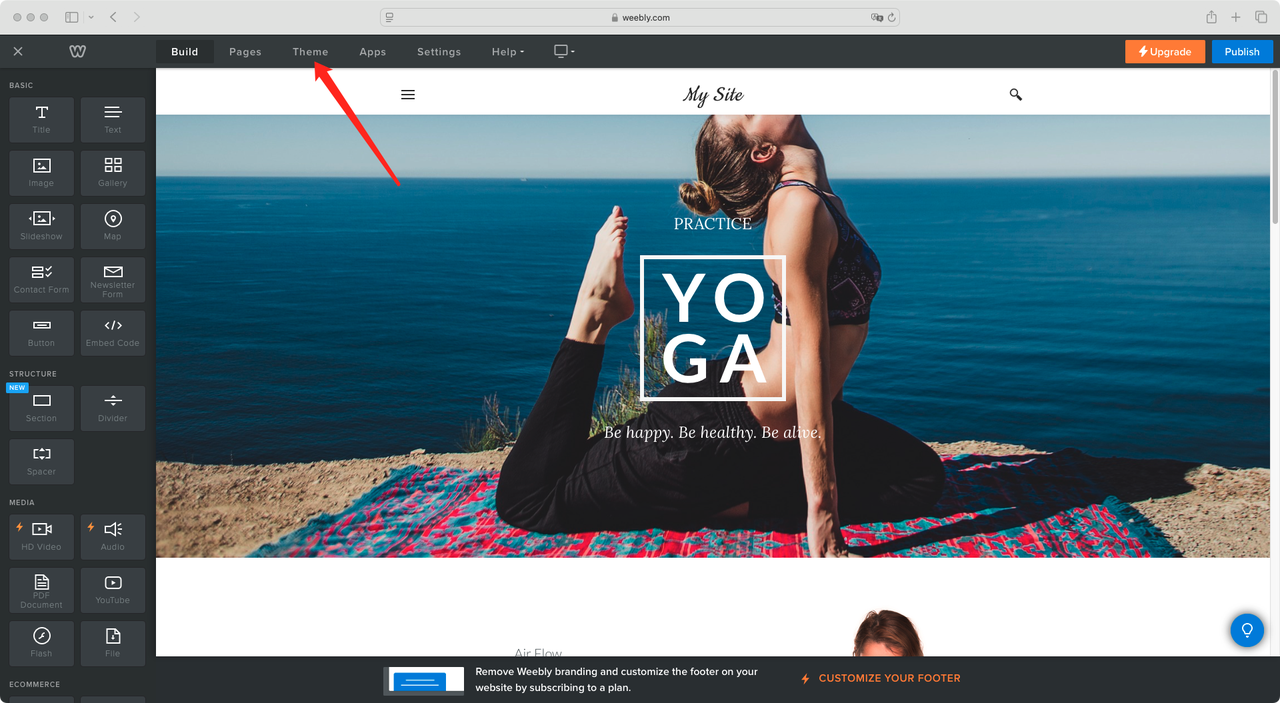
Step 3: Go to Theme
In the website editor, look for the Theme option in the top navigation bar. Click on it to access theme-related settings.

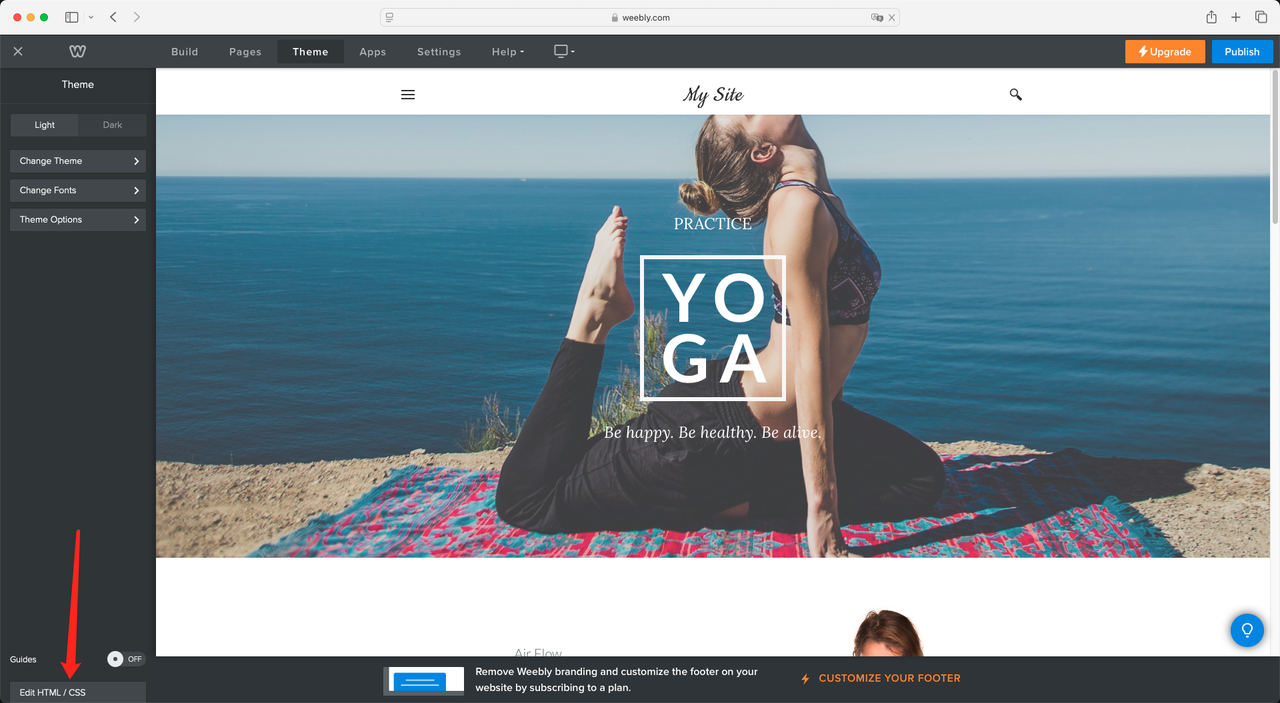
Step 4: Edit HTML/CSS
Click Edit HTML/CSS at the bottom of the theme settings panel. This will open the theme’s code files.

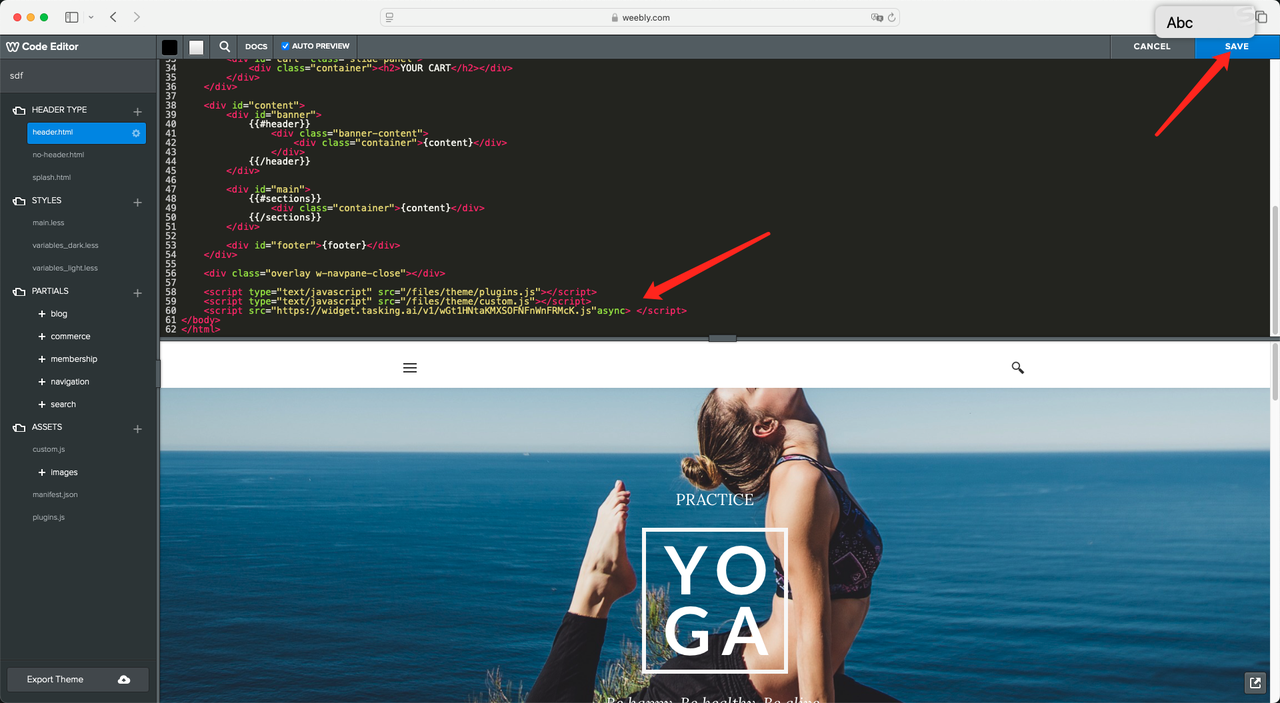
Step 5: Open header.html and Insert Code
In the code editor, locate and click on header.html. Once the file is open, paste the provided code into the appropriate section of the file, before the </body> tag.
Click Save to apply the changes.

Step 6: Check the Results
Lastly, visit your website and refresh the page to check if the code has been successfully added and is functioning as expected.