Integrate to Messenger
Prerequisites
- A valid Meta developer account
- A valid Facebook Page
- Access to manage applications under your TaskingAI workspace
Step 1: Create a Meta App
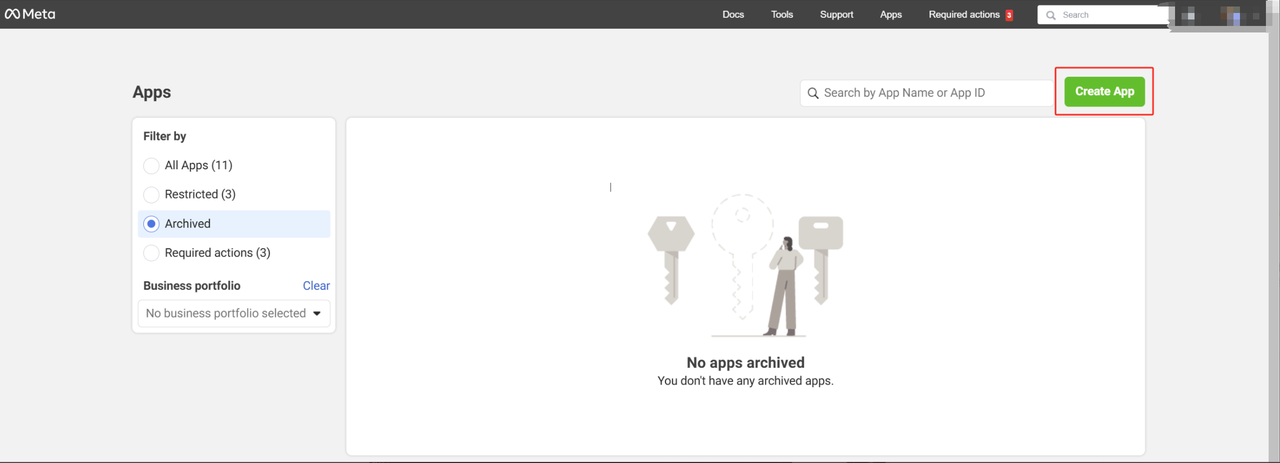
- Log in to Meta for Developers and click on My Apps in the top menu. Then, click the Create App button.

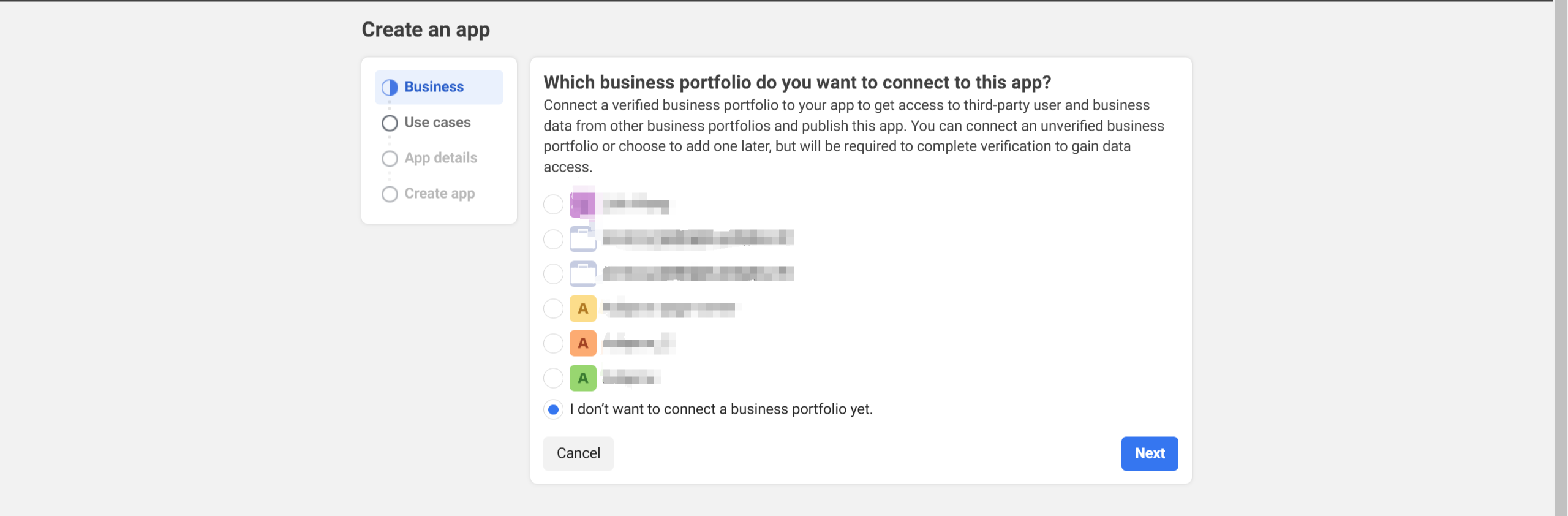
- Bind a business portfolio to your app by selecting a business manager account. You can skip this step in development and testing stage, but it is required by Meta for production.

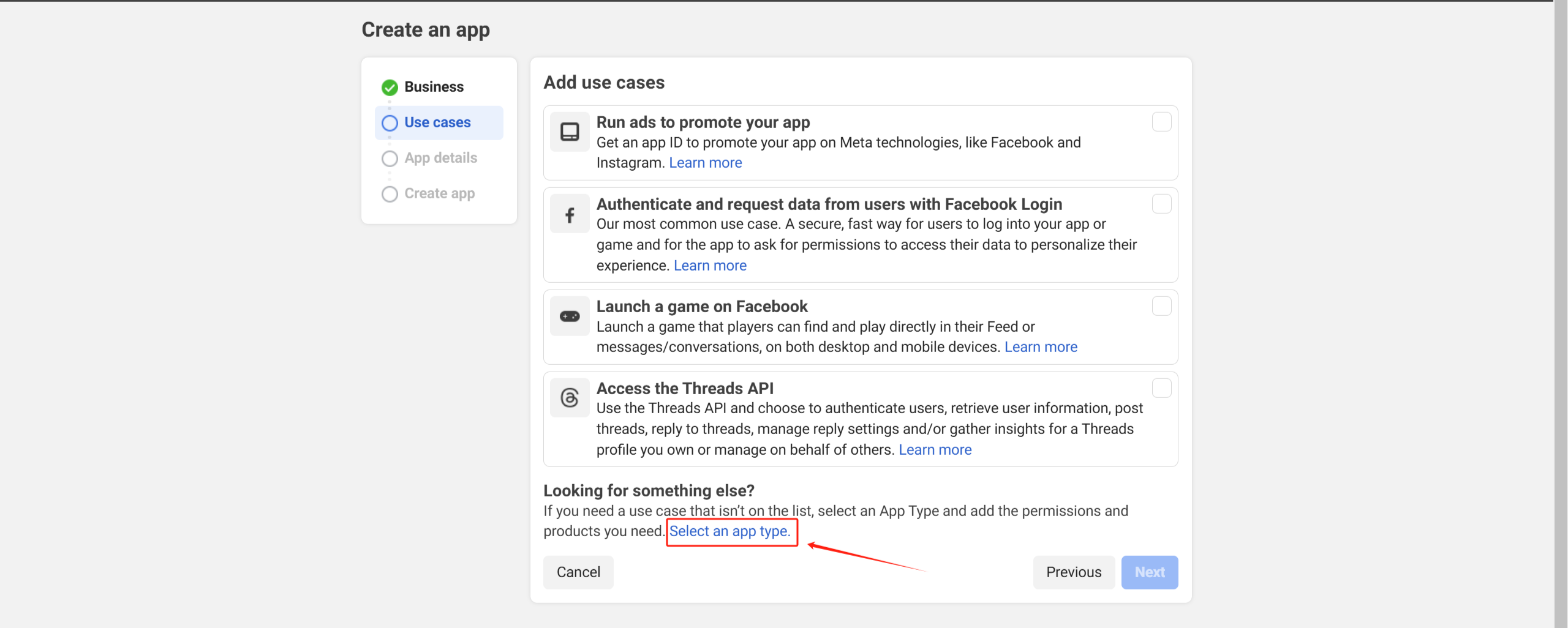
- Under Use Cases, click Select an app type, and then choose Business to proceed.

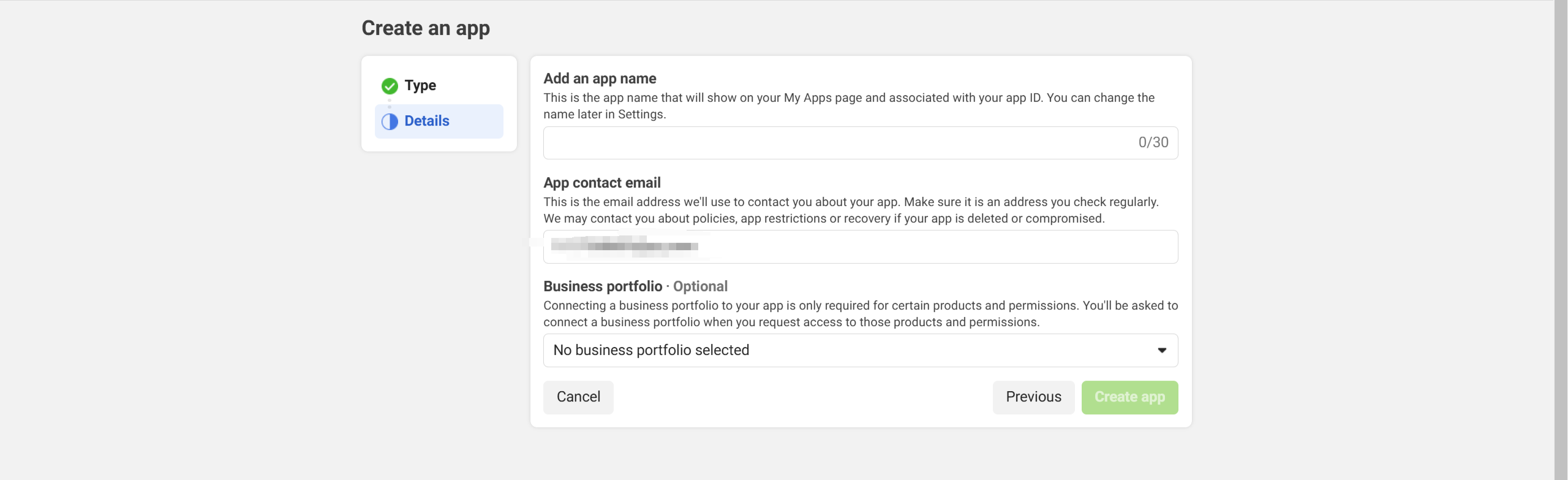
- Enter an App Display Name and Contact Email. Click Create App to finish the process.

Step 2: Setup Messenger Integration on Meta
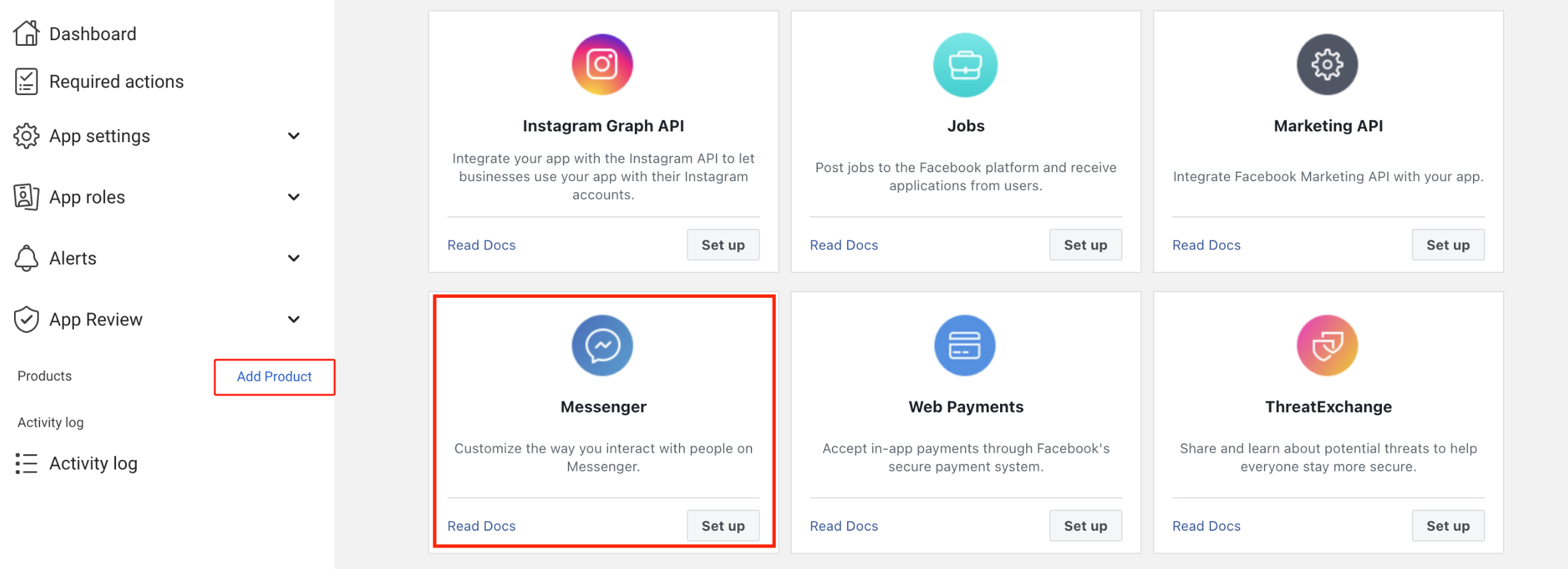
- In your app’s dashboard, navigate to the Add Product section on the left-hand menu. Find Messenger and click Set Up.

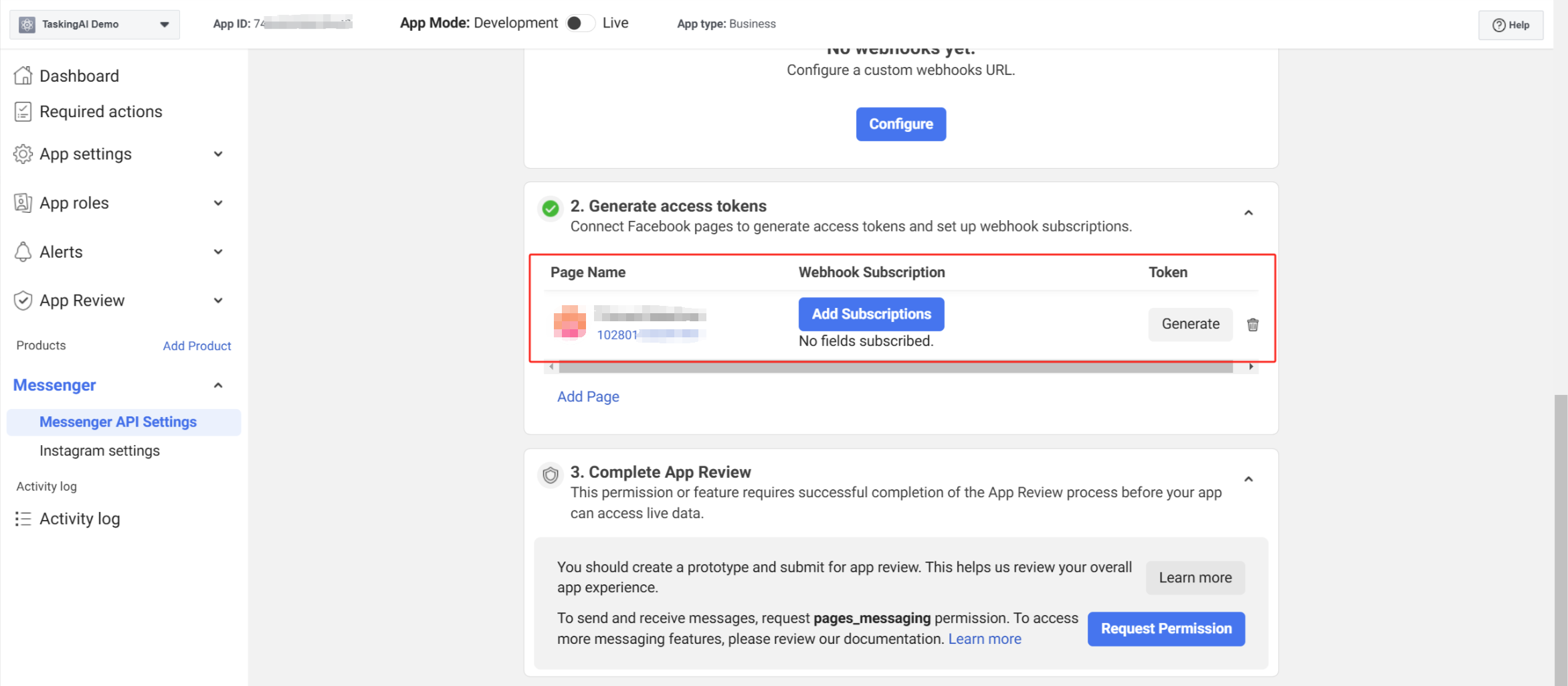
- Scroll down to Generate Access Tokens section, click Connect.
- Follow the authentication prompts and select the Facebook Page you want to use for creating the chatbot, linking it with the Messenger API.
- If you don't have a Facebook Page, create a new one before proceeding.
- Once the page is created and connected, you will see it successfully linked to the app.

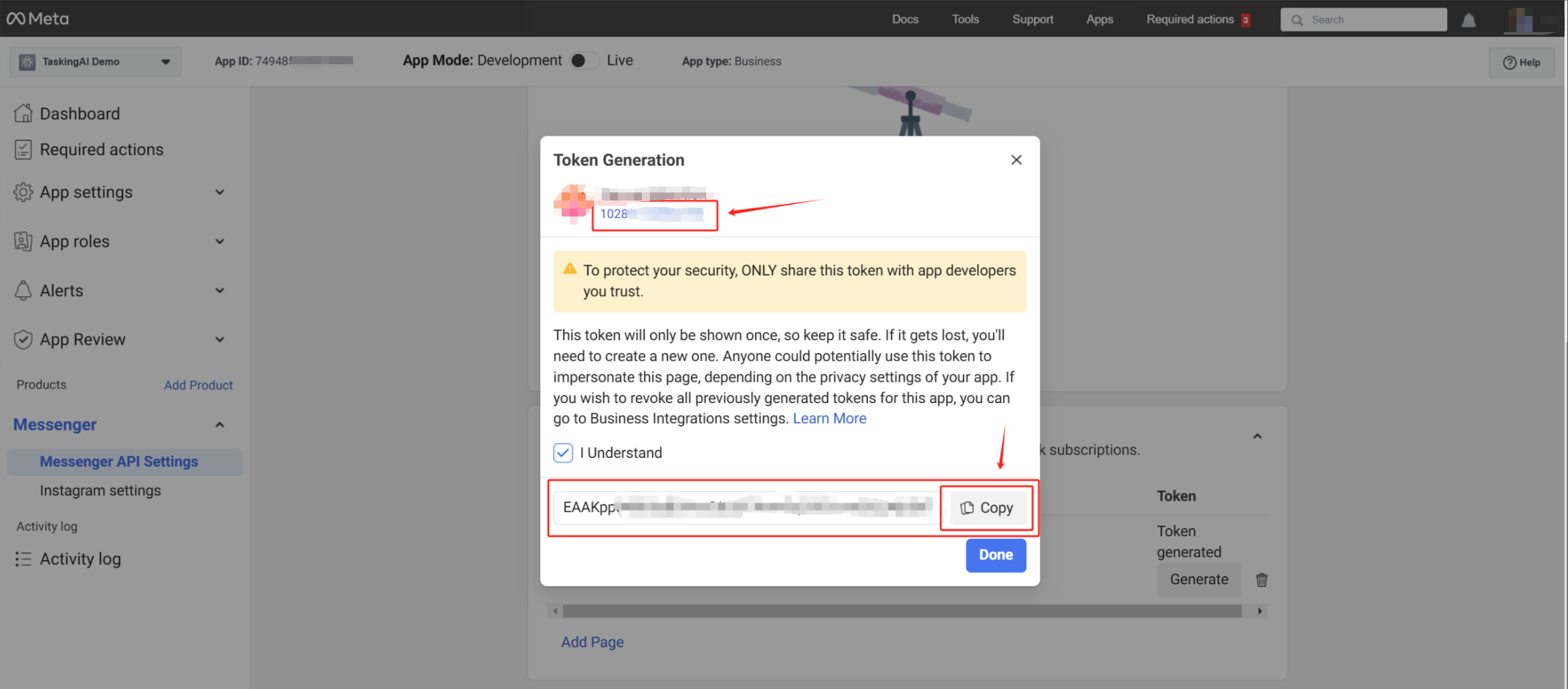
- Generate an access token for the page by clicking the
Generate Tokenbutton. Copy thegenerated tokenand thepage idon the top, save them for later use.

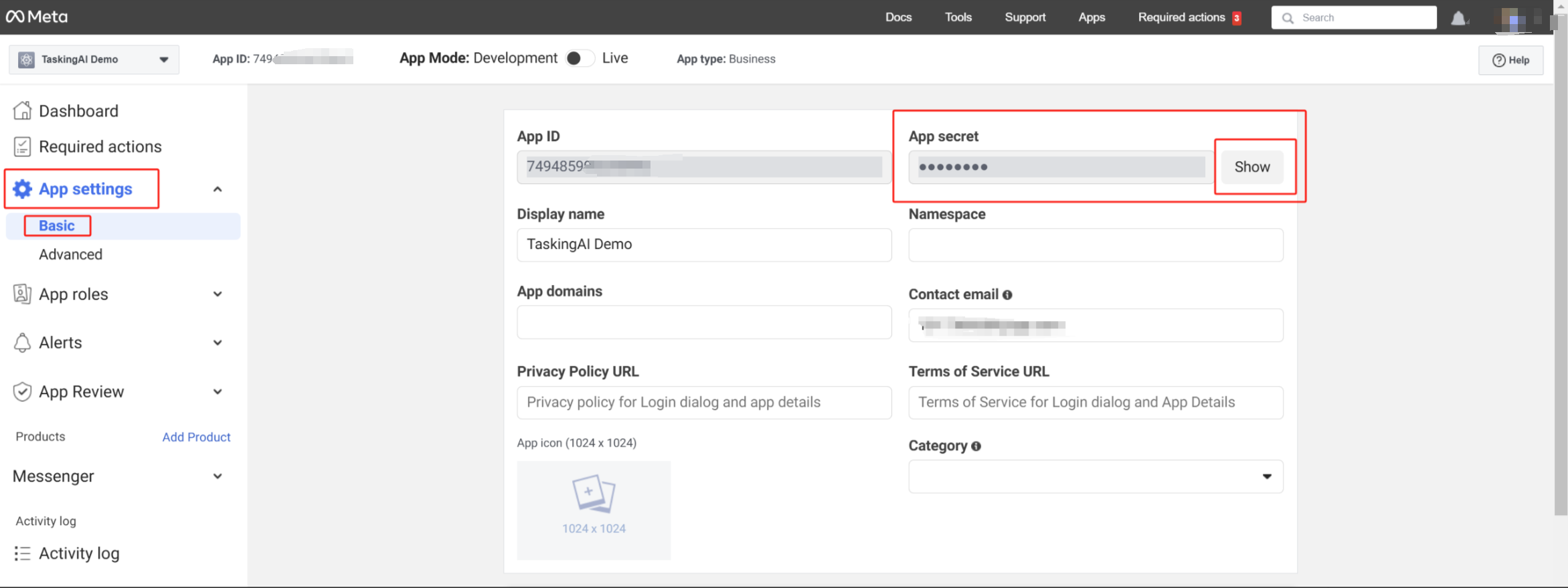
- In the left navigation panel, select App settings > Basic, and copy the App Secret for TaskingAI configuration later.

Step 3: Register the integration on TaskingAI
After the previous steps, you are ready to configure your Messenger integration on TaskingAI platform.
- Log in to TaskingAI console, and navigate to the
Applicationstab underWorkspace. - Click on the application you want to integrate with Messenger.
- On the tab selection bar on the top, click on the
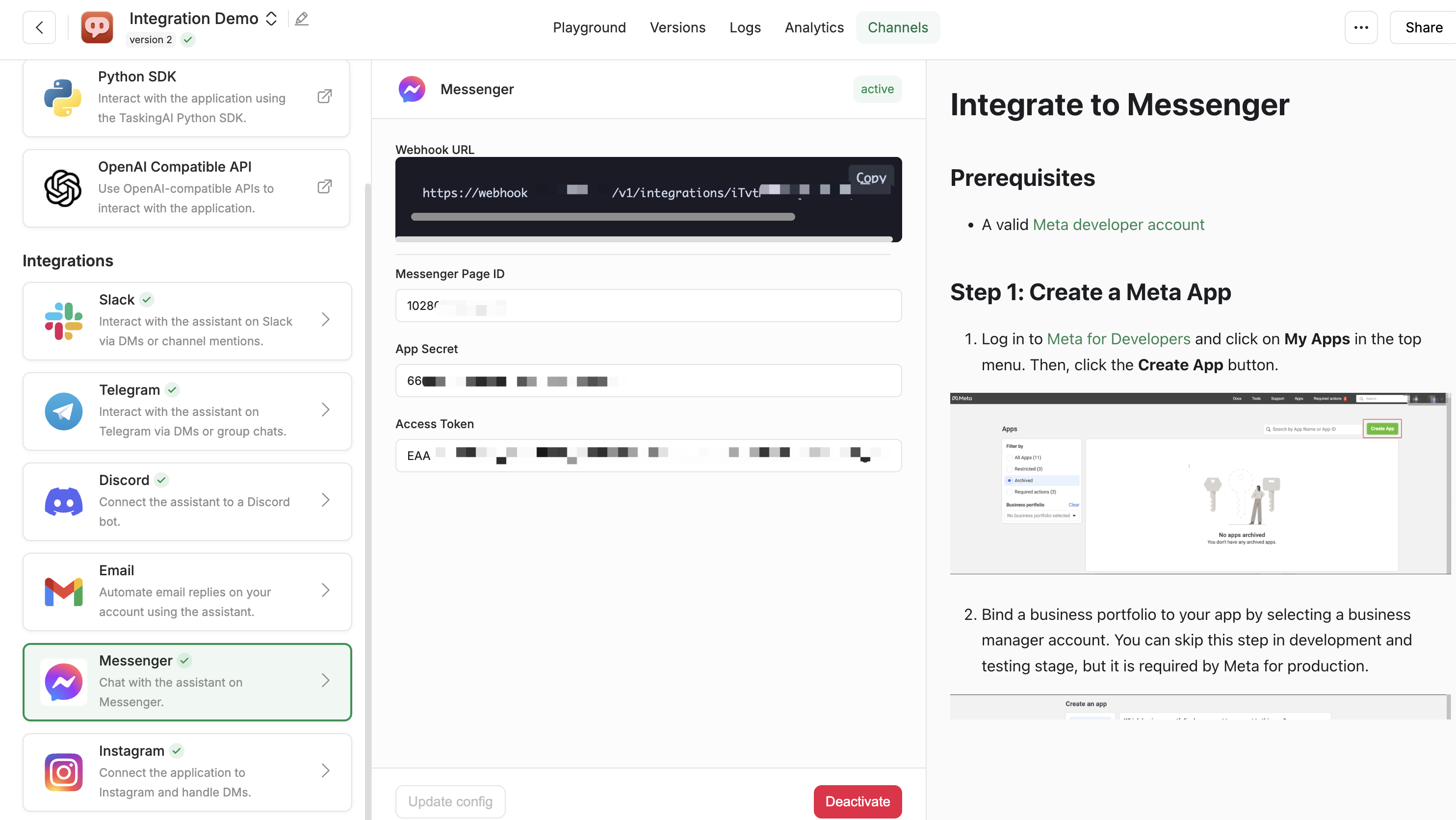
Channelstab. - Select
Messengerand provide the necessary information, includingPage ID,App Secret, andAccess Tokenyou obtained from previous steps. - Click
Activateafter filling in the information.

note
On the top of the configuration, a Webhook Url is displayed. You will need this URL to register a webhook on Slack in the next step.
Step 4: Configure the webhook on Meta
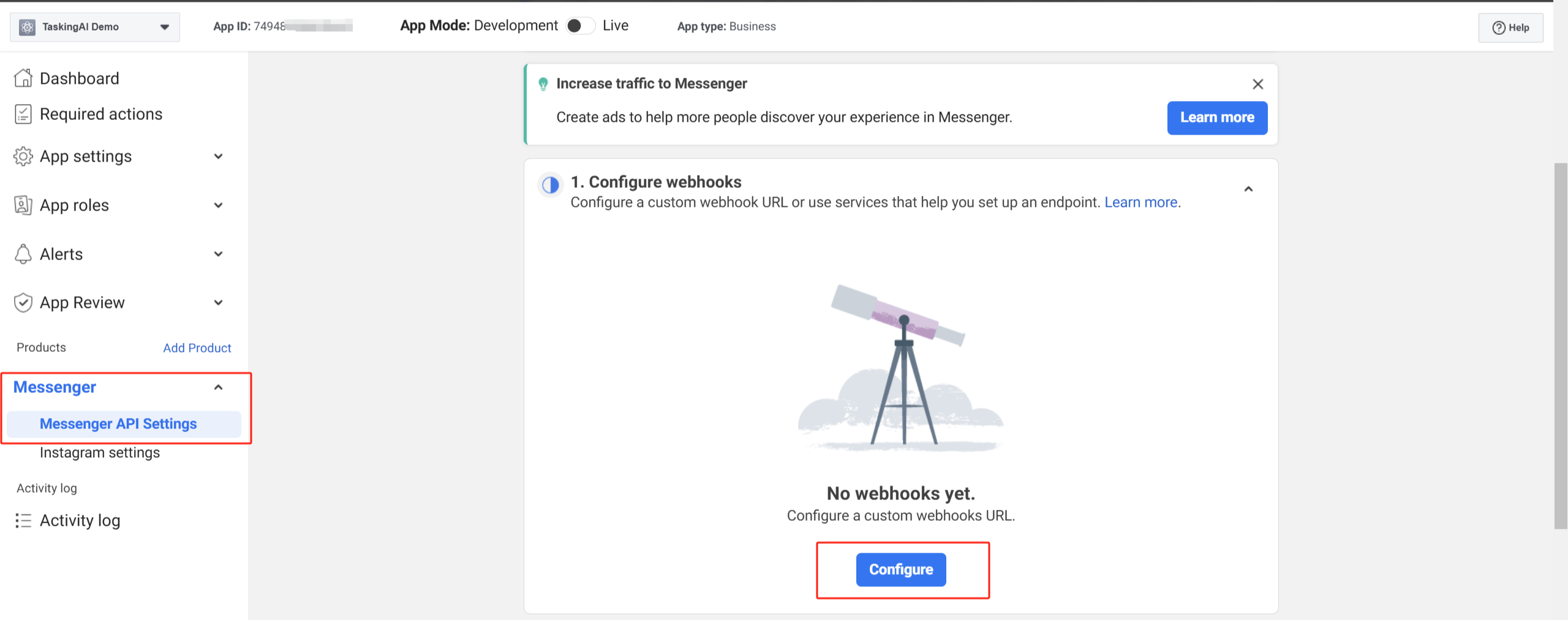
- In the Messenger > Messenger API settings on the left-hand menu, go to Configure webhooks section and click
Configure.

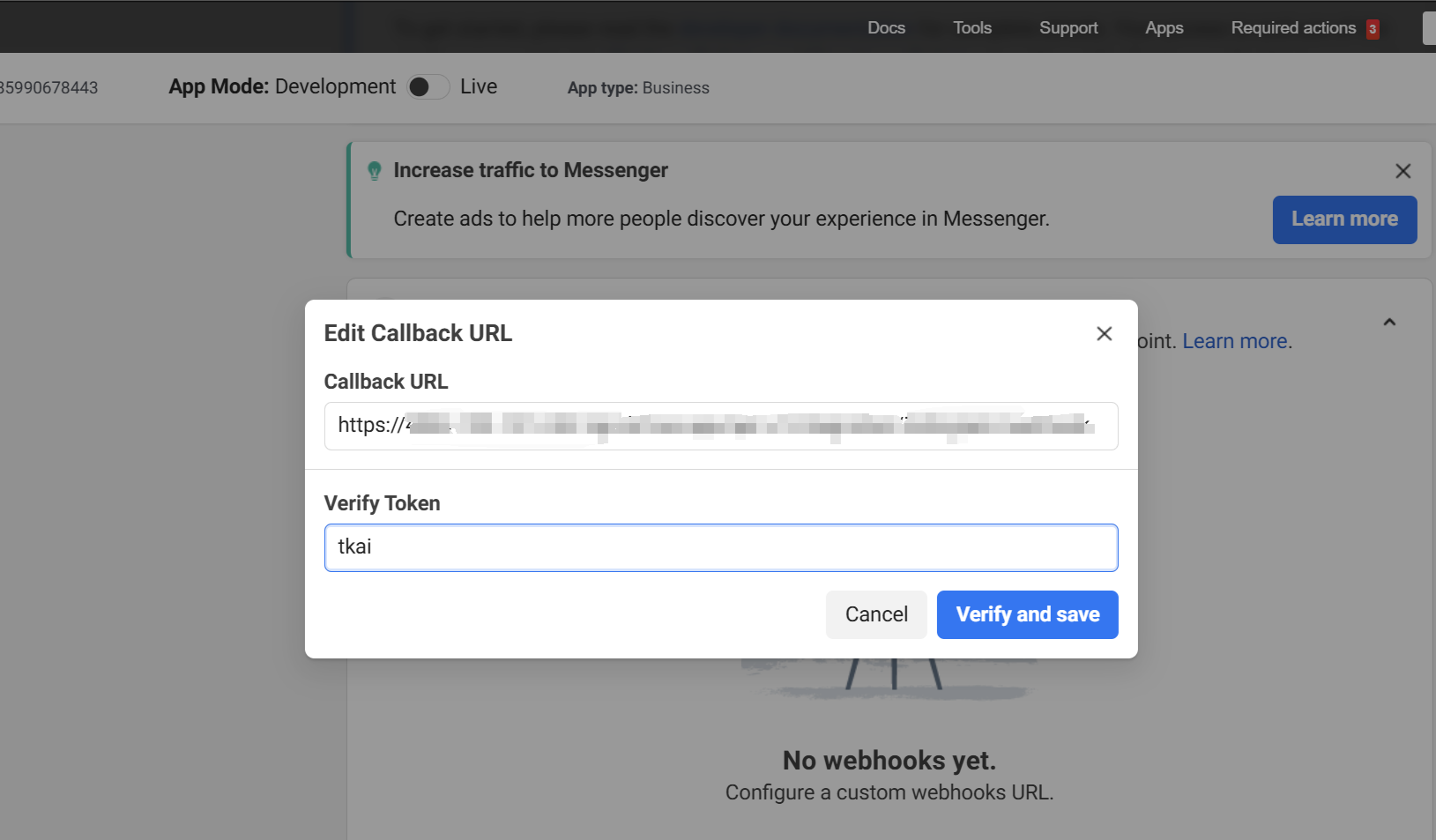
- In the Edit Callback URL popup form, configure the following parameters and click Verify and save.
- Callback URL: use the
Webhook URLfrom Step3 as the callback url - Verify Token: Enter
tkai

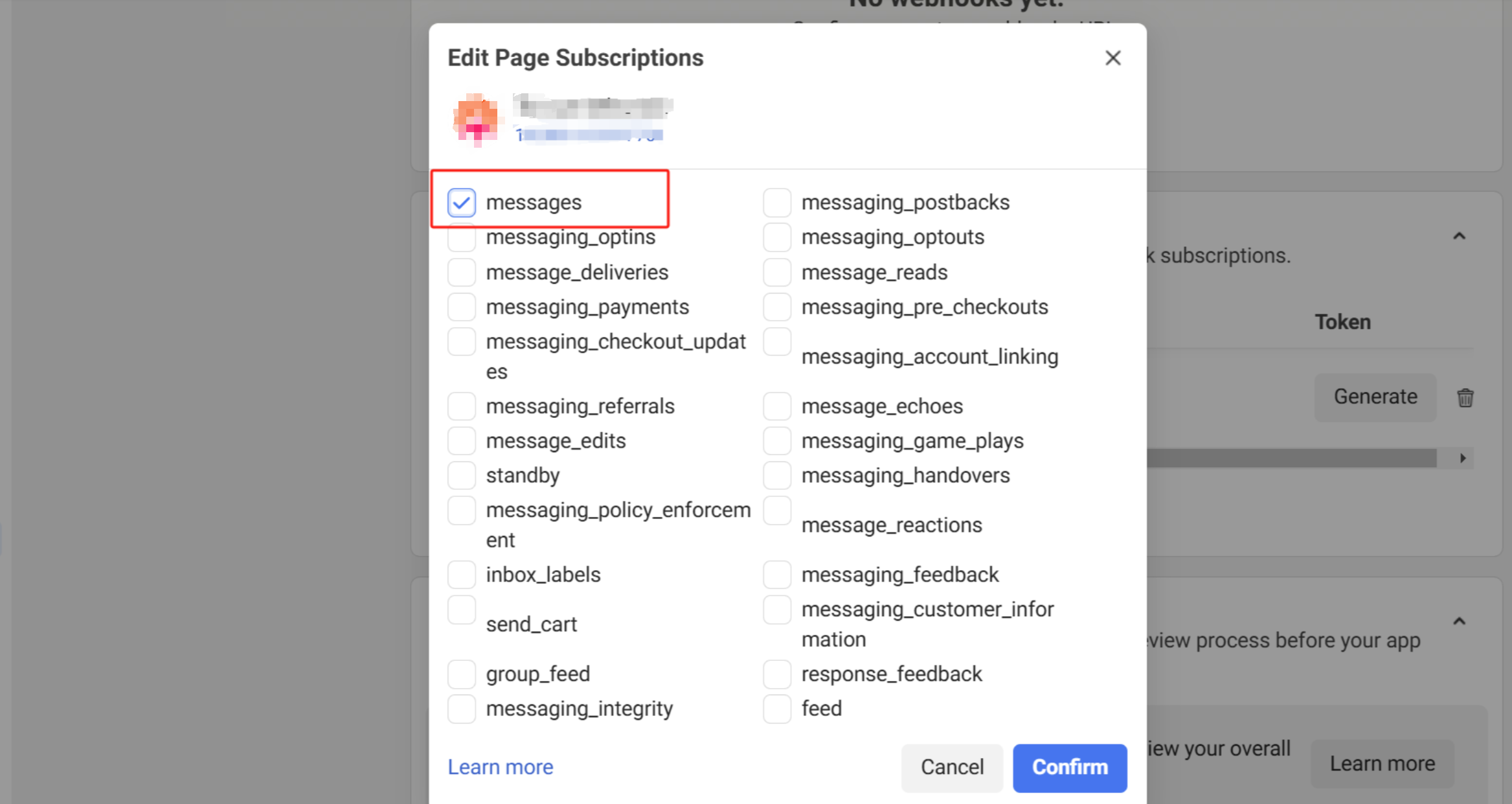
- After associating a page, configure the subscription for the page.
- Click the
Add Subscriptionsbutton on the connected page. - Tick the
messagescheckbox and click confirm.
- Click the

Step 5: Test the integration
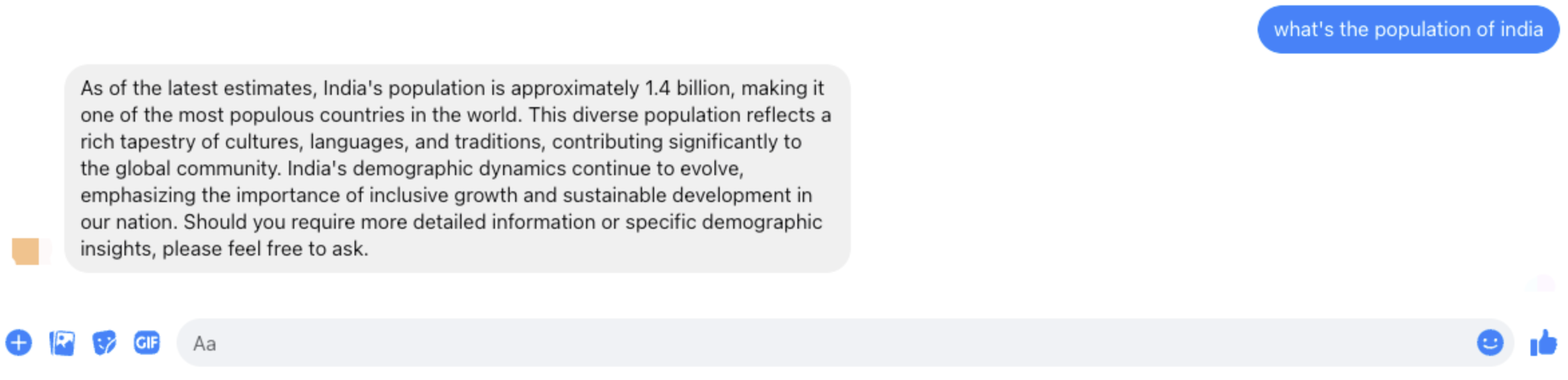
Now you can send messages to the Facebook Page in Messenger, and receive responses from your TaskingAI application.

note
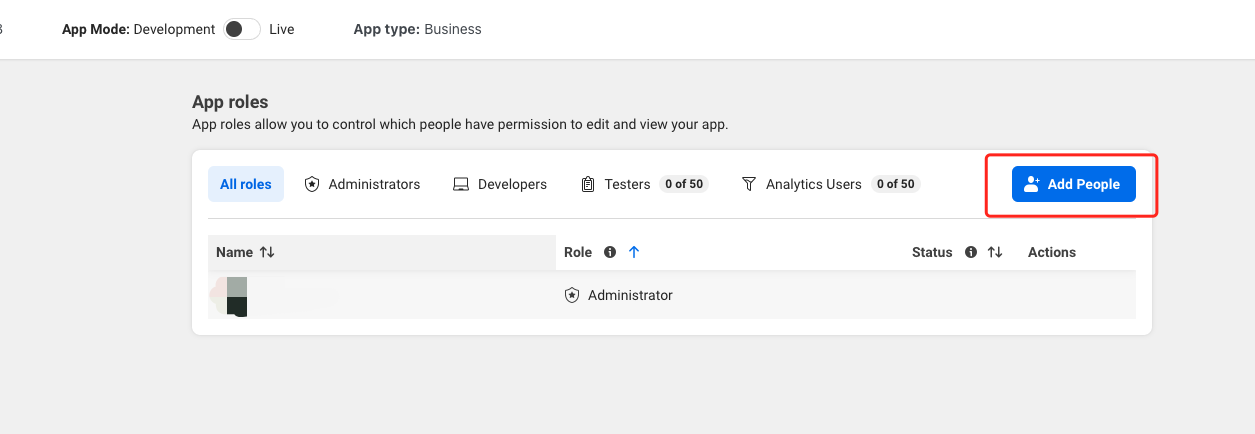
As your Meta application is in development mode, only users with the role of developer, admin, or tester can interact with the chatbot. To make the chatbot available to all users, you need to submit your app for review and approval by Meta.
To invite your other team members to test the chatbot, you can add them as testers in the app settings.